【mixhost】GitでWordPress自作テーマを管理する/Mac前提

※ 本ページはプロモーションを含みます。
mixhostのサーバー上につくったWordPressのサイトに独自制作したテーマを適用したいけど、
Before:
- ローカル環境でテーマファイル修正
- FTPやファイルマネージャーでファイルを1つ1つ手動で上書き反映
というのはチマチマして面倒なので、Gitでテーマのソースコード管理をして
After:
- ローカル環境でテーマファイル修正 → git add, git commit, git push
- mixhostのサーバーでgit pullして一気に反映
という手順でテーマ修正をサイトへ反映させるようにしたい時の手順メモです。
ー もくじ ー
mixhost GitでWordPress自作テーマを管理するまで
この記事で行っている作業の前提
- PCはMacを使用
- PCにGitインストール済み
ターミナルからgit --version を実行してバージョン表示されればOK - GitHubアカウントを作成済み
- WordPressのローカル環境構築済み、独自テーマフォルダ作成済み
- mixhostにWordPressサイトをインストール済み
Gitをインストールしていない・GitHubアカウントを持っていない方は以下を参考にして、また本記事へと戻ってきてください。
メモ:
mixhostのサーバーにはGitがデフォルトでインストール済みなので、インストール作業は不要。
作業のステップ
以下大きくわけて4ステップで完了です。
- GitHubのリモートリポジトリを作成
- ローカルリポジトリを作成
- mixhostサーバーにSSH接続
- mixhostのWordPressテーマフォルダでgit clone
以降、順番に解説していきます。
1. GitHubのリモートリポジトリを作成
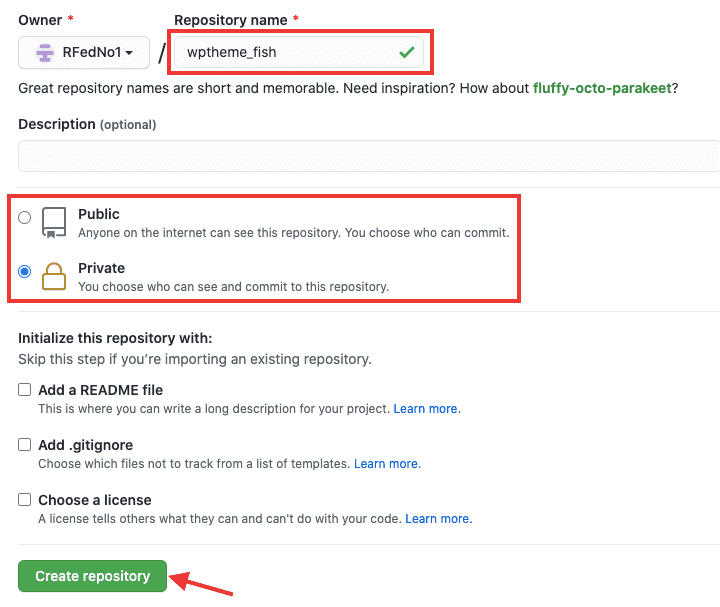
GitHubでWordPressテーマのコード管理用にリポジトリを新規作成します。

コードを見られたくない人はPrivate、公開しても良いならPublicを選んでCreate Repository。

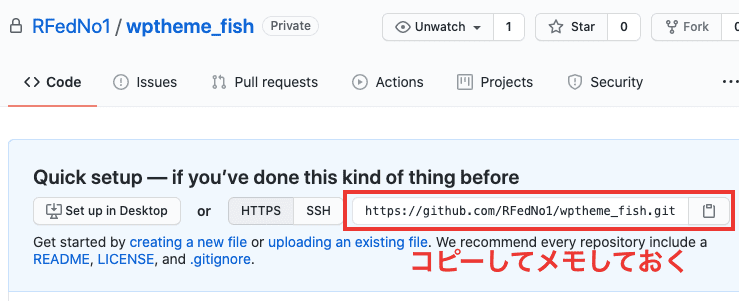
緑色の「Code▼」をクリックするとリポジトリURLが表示されるので、コピーしてどこかへメモっておきます。あとで使います。

これで第一段階が終了です。
2. Git ローカルリポジトリを作成
ネット上にリポジトリを作成したので、次は自分のPC上にローカルリポジトリを作成します。
自作テーマフォルダへ移動
自作テーマフォルダをgit管理対象としたいので、ローカルのWordPressサイトのテーマフォルダへ移動する。
$ cd Local\ Sites/tomo/app/public/wp-content/themes/test-theme
$
↑test-themeというテーマフォルダの例。
git init でローカルリポジトリを作成
$ git init
Initialized empty Git repository in /Users/yuki/Local Sites/tomo/app/public/wp-content/themes/test-theme/.git/
$
いちおう、git statusで確認。
$ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
assets/
footer.php
functions.php
...(省略)...
nothing added to commit but untracked files present (use "git add" to track)
$
add & commit、mainブランチへ変更
git add .
git commit -m "コメント"
でテーマフォルダ内のファイルを全てコミットします。
$ git add .
$ git commit -m "initial commit"
[master (root-commit) 0769911] initial commit
39 files changed, 1583 insertions(+)
create mode 100644 assets/css/editor-style.css
create mode 100644 assets/css/editor-style.css.map
create mode 100644 assets/css/ress.min.css
create mode 100644 assets/css/style.css
...(省略)...
create mode 100644 single.php
create mode 100644 style.css
$
コミットまでしたら、git branch -M mainでmasterブランチからmainブランチへ変更。
$ git branch -M main
$
GitHubリモートリポジトリの登録
git remote add originのあとに「1. GitHubのリモートリポジトリを作成」でメモったリポジトリURL(以下オレンジ部分)をコピペして実行。
$ git remote add origin https://github.com/XXXX/YYYY.git
$
git remote -vでGitHubのリモートリポジトリが登録されたか確認する。
$ git remote -v
origin https://github.com/RFedNo1/wptheme_fish.git (fetch)
origin https://github.com/RFedNo1/wptheme_fish.git (push)
$
GitHubへプッシュ
git push -u origin mainで先ほど登録したGitHubのリモートリポジトリへ送信する。
$ git push -u origin main
Enumerating objects: 46, done.
Counting objects: 100% (46/46), done.
Delta compression using up to 4 threads
Compressing objects: 100% (45/45), done.
Writing objects: 100% (46/46), 1.19 MiB | 888.00 KiB/s, done.
Total 46 (delta 4), reused 0 (delta 0)
remote: Resolving deltas: 100% (4/4), done.
To https://github.com/RFedNo1/wptheme_fish.git
* [new branch] main -> main
Branch 'main' set up to track remote branch 'main' from 'origin'.
$
このあとGitHubリポジトリの「main」ブランチを見てみると、以下のようにローカルからadd/commitしたファイル群が全て登録されている。

これで第二段階が完了です。
3. mixhostサーバーにSSH接続する
次はGitHubに上げたテーマをmixhostのサーバーでgit cloneしたいので、ローカルPCからmixhostのサーバーへSSH接続をします。
まだmixhostのサーバーにSSH接続する手段が確立できていない場合は、別で書いた記事を参考に。
参考mixhostサーバーにSSH接続する方法【Macターミナルから】
SSH接続ができたら以下へ進みます。
4. mixhostのWordPressテーマフォルダでgit clone
最後の手順となりました。以下、mixhostのサーバーにSSH接続している状態の前提です。
WordPressサイトのテーマフォルダへ移動
たとえばyuki.worldというドメインのWordPressサイトのテーマフォルダにgit cloneしたいとき。
[xxyyzz@jp23 ~]$ cd www/yuki.world/wp-content/themes/
[xxyyzz@jp23 themes]$
git clone
[xxyyzz@jp23 ~]$ git clone https://github.com/XXXX/YYYY.git
git cloneの後に記述するURLは「1. GitHubのリモートリポジトリを作成」でメモったURLです。
[xxyyzz@jp23 themes]$ git clone https://github.com/RFedNo1/wptheme_fish.git
Cloning into 'wptheme_fish'...
↓GitHubのユーザー名 を入力
Username for 'https://github.com':
↓GitHubのログインパスワード を入力
Password for 'https://RFedNo1@github.com':
remote: Enumerating objects: 49, done.
remote: Counting objects: 100% (49/49), done.
remote: Compressing objects: 100% (42/42), done.
remote: Total 49 (delta 4), reused 46 (delta 4), pack-reused 0
Unpacking objects: 100% (49/49), done.
[xxyyzz@jp23 themes]$
完了したら、lsコマンドでGitHubからテーマフォルダとその配下のファイル群が全て落とされてきたことを確認。
[xxyyzz@jp23 themes]$ ls -l
-rw-r--r-- 1 xxyyzz xxyyzz 28 6月 5 2014 index.php
drwxr-xr-x 7 xxyyzz xxyyzz 4096 12月 31 01:12 twentytwenty
drwxr-xr-x 6 xxyyzz xxyyzz 4096 12月 31 01:12 twentytwentyone
drwxrwxr-x 3 xxyyzz xxyyzz 47 1月 1 17:32 wptheme_fish
[xxyyzz@jp23 themes]$ ls wptheme_fish/
assets functions.php home.php page.php sidebar.php style.css
footer.php header.php index.php screenshot.jpg single.php
[xxyyzz@jp23 themes]$
WordPressがテーマを認識することを確認
mixhostのWordPressサイト管理画面へログインし、外観 > テーマ でgit cloneしてきたテーマが認識されていることを確認します。

このタイミングで有効化するので
これで、mixhost上のWordPressサイトに対して、
- ローカルでテーマ修正 → git add - git commit - git push
- mixhostへSSH接続してテーマフォルダに移動 → git pull
という手順で修正内容を一気に反映することができるようになりました。修正したファイルのみを1つ1つ手動で上書き反映させる必要は、もうありません。
とても長い道のりでしたが、これにて完了ですm(_ _)m
Git、Linuxコマンドライン操作が不慣れな場合
ここまで行ってきたようなコマンドラインによる操作にちょっと自信がない、そんなかたはUdemyの動画講座で一通り学習してみることをおすすめします。
Udemyのおすすめ理由:
- セール時なら1500円ほどで購入できる=書籍を買うより安上がり
- 動画による視覚的な解説を見て学習できる
これをキッカケに、Linuxスキルを一段上に上げてしまいましょう。
Gitの動画
もう怖くないGit!チーム開発で必要なGitを完全マスター ≫
![]()
Linuxの動画
手を動かしながら5日間でLinuxコマンドラインを身に付けよう ≫
![]()