【WordPress】記事投稿時のカテゴリー/タグ選択を必須化

記事作成時に「カテゴリーやタグ(タクソノミー)選択を忘れたまま公開されては絶対困る」という場合。
どうするのが簡単かを考えた結果、試して上手く行った結果をメモ。
結論から書くと、かの有名なプラグイン「Advanced Custom fields」を使います。
この方法は、
- JavaScriptを書く必要なし
- functions.phpでカスタマイズしない
※必須化とは直接関係ないコードを追加する必要はあり - 未選択で公開しようとすると、アラート表示が出て公開できない
というメリットがあるので、簡単に実装できかつ確実な効果が期待できます。
ー もくじ ー
記事投稿時のカテゴリー選択を必須化する手順
前提:想定する状況
作業前は、以下のような状況を前提として進めていきます。適宜、ご自分の環境に読み替えてください。
- 「FAQ」というカスタム投稿タイプを作っている
- 「FAQカテゴリ」というカスタムタクソノミーを作っている
- FAQ作成・編集画面では以下のようにFAQカテゴリ選択画面が表示されており、選択を忘れてしまっても公開できてしまう

ここから、FAQカテゴリー選択を必須化します。
①"Advanced Custom fields"をインストール
管理画面「プラグイン」>「新規追加」から検索しインストール、有効化。
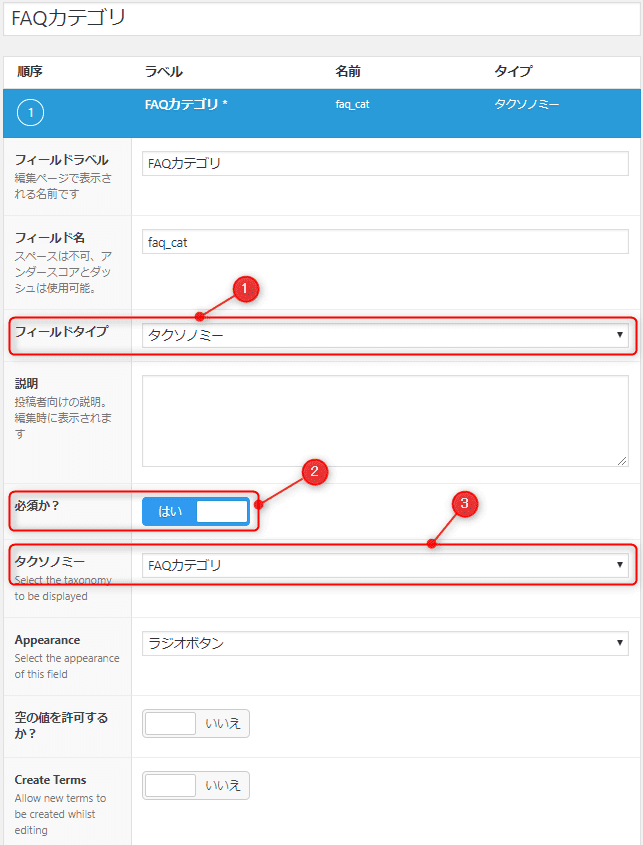
②カスタムフィールドでタイプ"タクソノミー"を作成
カスタムフィールド新規作成画面へいき、タイトルを入力後以下の通り選択していきます。
- フィールドタイプ → タクソノミー
- 必須か? → はい
- タクソノミー → FAQカテゴリ(選択必須化したいタクソノミーを選ぶこと)
- Save Terms → はい
- 位置 > ルール → タクソノミーを表示したい投稿タイプを選択
- Settings > 位置 → 高(タイトルの後)
※フィールドラベル、フィールド名は特に重要ではないのでご自分の環境に合わせてください
※③の下にある項目「Appearance」でラジオボタンやチェックボックスなどを選べます
※⑥は編集画面タイトル直下に選択欄があれば見やすいという理由だけなので、お好みで


忘れずに保存します。
これだけで、選択必須化に必要な設定は完了です。
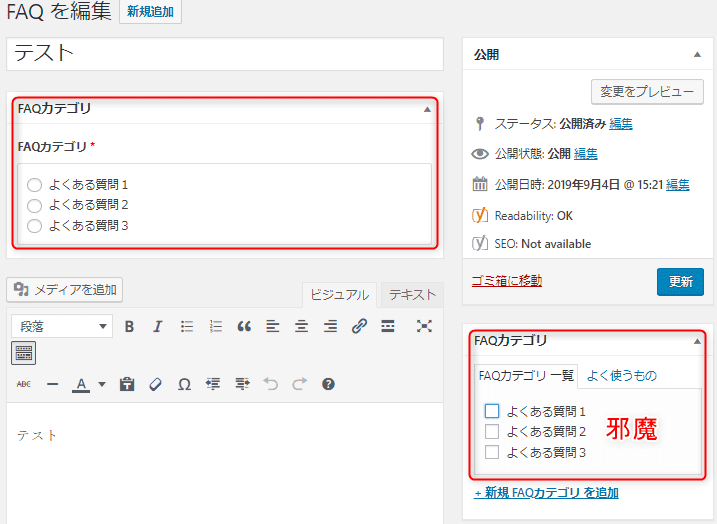
③いったん、記事編集画面を確認してみる
記事作成画面、もしくは編集画面を見てみます。
すると、以下の通りタイトル下にFAQカテゴリ選択欄が現れました。「*(アスタリスク)」の表記があり、選択必須であることを示しています。
が、しかし右下には同時に最初から表示されていたタクソノミー選択欄がそのままになっています。これが邪魔なので、function.phpに非表示にするコードを追加します。

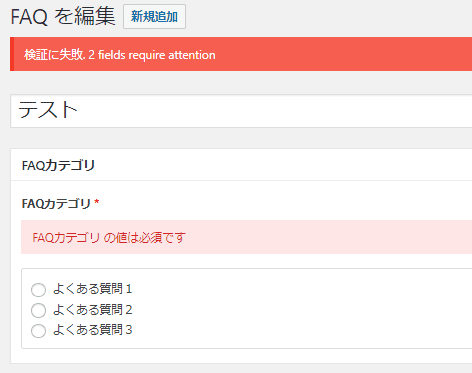
ちなみに、もうこの時点で必須化されているので、試しに何も選択しないまま「公開/更新」をクリックすると、アラートが表示され公開/更新できなくなっているはずです。

④仕上げ:functions.phpに追加
仕上げに以下、ワンツーステップです。
- "faq"、"faq_xxxx"となっている部分を全てご自分の意図した投稿タイプに置き換える("news"という投稿タイプなら"faq"部分を"news"に全置換)
- functions.phpへコピペ
// カスタム投稿タイプ"FAQ"編集画面のデフォルトカテゴリ選択メタボックスを非表示
function faq_category_meta_box_remove() {
$id = 'faq_categorydiv';
$post_type = 'faq';
$position = 'side';
remove_meta_box( $id, $post_type, $position );
}
add_action( 'admin_menu', 'faq_category_meta_box_remove');⑤もう一度、記事編集画面を確認
③と同じように記事編集画面を見てみると、以下赤枠にあったカテゴリ選択欄が消えています。

これで、記事が必ず何らかのカテゴリ/タグ(タクソノミー)に属することを担保することができました。