Contact Form 7にドラッグ&ドロップで複数ファイル添付する

Contact Form 7のファイル添付をドラッグ&ドロップでできるようにしたい。複数ファイルを放り込めればなお良し。
そんな方へむけて、解決手順をメモしておきます。
Drag and Drop Multiple File Upload - Contact Form 7という、Contact Form 7を拡張するプラグインを追加でインストールして設定します。
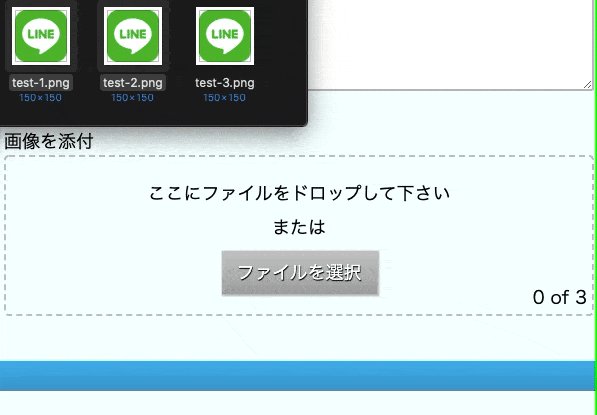
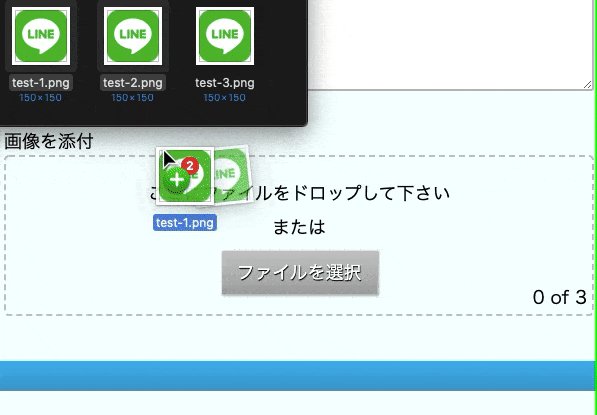
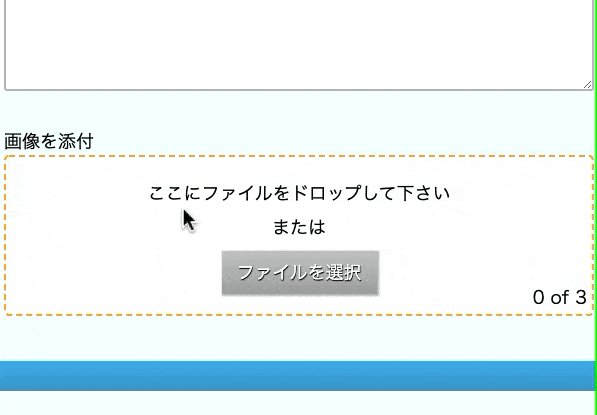
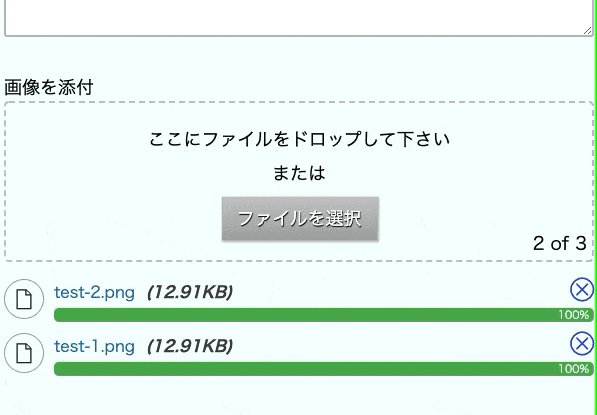
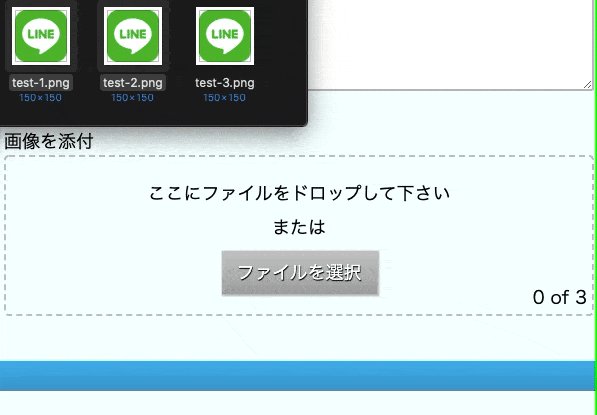
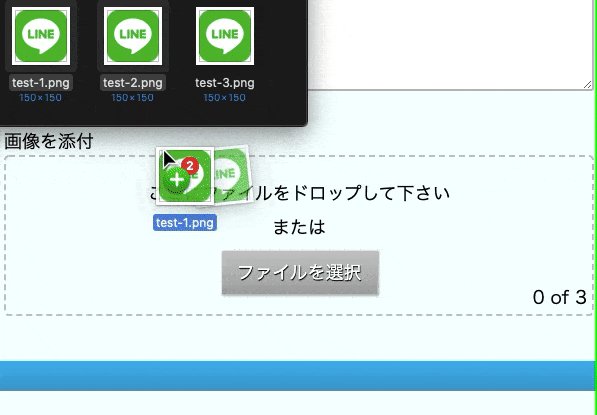
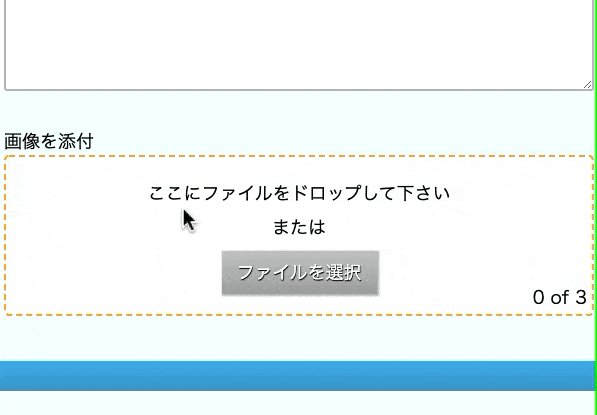
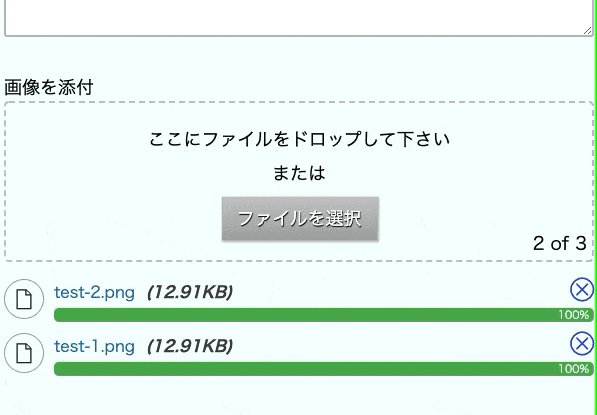
出来上がりはこうなるイメージです↓

メモ:
以下、Contact Form 7はすでにインストール・設定済みの想定で書いていきます。
ー もくじ ー
Contact Form 7 ドラッグ&ドロップで複数ファイルの添付手順
以下4ステップです。
- プラグインのインストール
- 表示メッセージの日本語化
- タグの埋め込み
- 【完了】フロント表示を確認
1. インストール:Drag and Drop Multiple File Upload - Contact Form 7
Drag and Drop Multiple File Upload
↑これをコピペしてWordPress管理画面の プラグイン > 新規追加 から検索しましょう。

有効化を忘れずに。
2. 表示メッセージの日本語化
このプラグインは、デフォルトではフロントに表示されるメッセージが全て英語になっているのでこれを日本語に変更します。
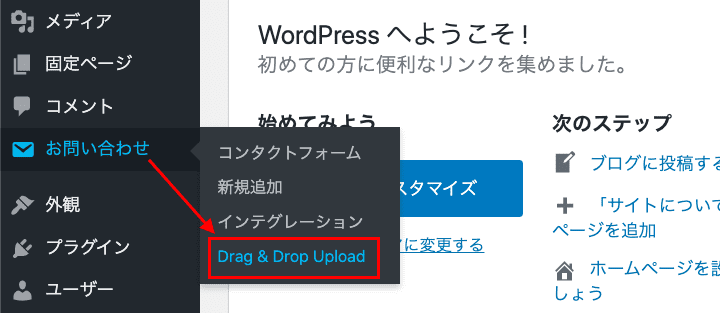
お問い合わせ > Drag & Drop Upload をクリックする。

「Uploader Info」を以下のように入力すると...

以下のように表示が変わります。

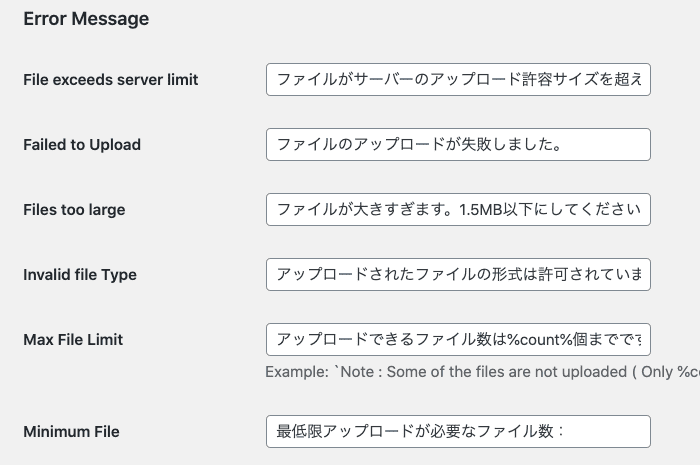
「Error Message」はそのままアップロード時のエラーメッセージで、以下のように入力して...

たとえばファイルサイズが大きすぎる場合は以下のようなエラーが赤文字デフォルトで出力されます。サイズ上限の設定は後ほど...。

メモ:
最下部「Minimum File」のエラーメッセージ入力欄だけ少し分かりづらいので補足します。
Minimum File欄に設定したエラーメッセージは、たとえば「最低でも2つ」のファイルアップロードが必須な設定(方法は後ほど...)にした場合に、1つだけしかアップロードしていない状態で「送信」を押すと以下のようなエラーが出力されます。

管理画面で日本語メッセージ入力を終えたら、最後に保存を忘れずに。
3. タグの埋め込み
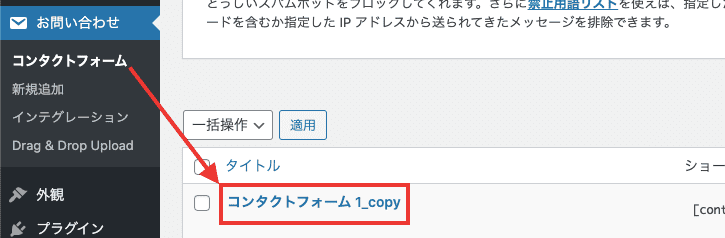
お問い合わせ > コンタクトフォーム > 対象のフォームを選択

すると、「multiple file upload」というボタンが追加されているのでクリック。

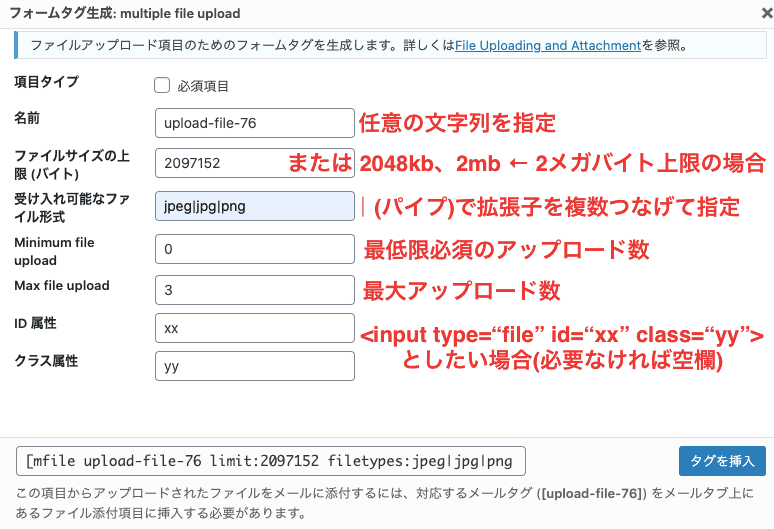
生成するフォームタグの設定をします。

この中で「...??」となりやすいのは「ファイルサイズの上限(バイト)」の部分。
たとえば、1MBをアップロードサイズ上限としたい場合...
- バイト単位で指定(数字のみ)
1048576 - キロバイト単位で指定(末尾にkb)
1024kb - メガバイト単位で指定(末尾にmb)
1mb
指定しなかった場合は、デフォルトで1MBが上限となります。
「ファイルサイズの上限」は、mb(メガバイト)単位で書く場合は小数点を含めることができない点に注意。
「1.5mb」と書いてもエラーにはなりませんが「無視される=デフォルトの1MB上限」となります。
参考サイト公式:ファイルのアップロードとメール添付
「タグを挿入」を押すと、設定したタグが表示されます。

保存を忘れずに。
4. フロント表示を確認
タグを挿入したので、コンタクトフォームが設置されたページへアクセスしドラッグ&ドロップでファイルアップロードができるようになっていることを確認します。

- サイズ上限を超えたファイルをアップロード
- 上限以上の数のファイルをアップロード
- その際に出るエラーメッセージの確認
までしてみてください。
これでフォームの設置自体は完了です。
Contact Form 7の受信メールにファイルを添付する設定
次は、フォームからファイルアップロードして送信されたメールを受信したとき、メールにファイル添付がされるように設定します。

メール添付するには設定が必要
▼「メール」タブをクリックすると下部に「ファイル添付」欄があるので、そこへ[タグの名前]と入力します。
複数のタグを設置した場合は複数並列させて記述します。

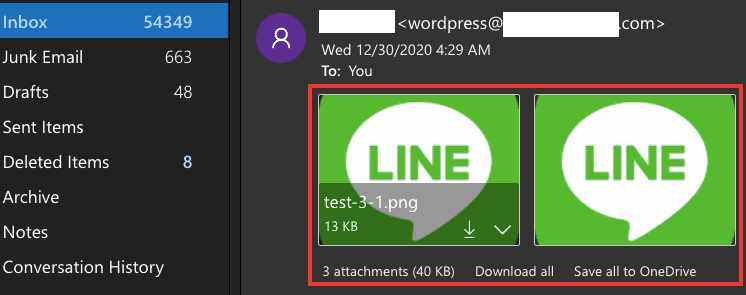
これで「保存」をしたあと、再度テスト送信をして受信したメールにファイルが全て添付されていれば成功です。
ここまでで、基本的な設定は全て完了!
以降はもうすこし細かい要求を実現しようとした時に僕がハマったポイントの解決法をメモしています。
メール本文に添付ファイル名"のみ"表示したい【カスタマイズ】
ここまででContact Form 7でドラッグ&ドロップによるファイルアップロード機能は実現できたのですが、
受信するメール本文に、添付した"ファイル名だけ"を表示させたい。
デフォルトだとサーバーのファイル格納フォルダパスが丸見え...。
という問題をどう解消するかに悩まされたので、この解決方法について。
▼具体的に直面した問題
まず、受信メールの本文にファイル名を表示させたい場合は「メール」タブの「メッセージ本文」欄に[タグの名前]を埋めこめばいいのですが...

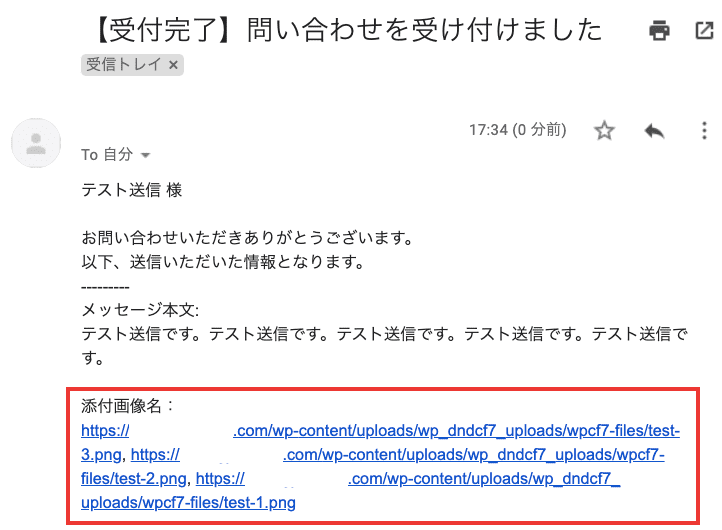
これだと受信したメール本文の「添付画像名:」はこのように↓表示されてしまいます。

困った点:
- リンク形式になっている(クリックすると画像が表示される)
- 画像が格納されたサーバーのフォルダまでのフルパスが表示されて長すぎる
▼解決方法
テーマフォルダのfunctions.phpに以下コードをコピペし保存します。
functions.php// メール本文に添付ファイル名のみ表示
function cf7_custom_replaced_tag( $replaced ) {
if( $replaced && strpos($replaced, ',') ) {
$files = array_map('trim', explode(',', $replaced));
$html = '';
foreach( $files as $file ) {
$html .= wp_basename( $file ).", ";
}
return $html;
}
$path_array = explode('/', $replaced);
return $path_array[count($path_array)-1];
}
add_filter('wpcf7_mail_tag_replaced_mfile*', 'cf7_custom_replaced_tag');
add_filter('wpcf7_mail_tag_replaced_mfile', 'cf7_custom_replaced_tag');3, 4行目で指定している区切り文字は、プラグインのバージョンによって異なる場合があります。
過去、バージョンを上げたら半角カンマ(,)から全角読点(、)に変わって上記コードがうまく動かなくなったことがあります。
その後再度テスト送信をして、以下のように「ファイル名, ファイル名, ファイル名, ...」と表示されていればOK。

もし、「, 」区切りではなくファイル名ごとに改行して表示したい場合↓

この場合は代わりに以下をコピペしてください。
functions.php// contact form 7 受信メール内で添付ファイル名のみ表示
function cf7_custom_replaced_tag( $replaced ) {
if( $replaced && strpos($replaced, ',') ) {
$files = array_map('trim', explode(',', $replaced));
$html = '';
foreach( $files as $file ) {
$html .= wp_basename( $file )."\n";
}
return $html;
}
$path_array = explode('/', $replaced);
return $path_array[count($path_array)-1];
}
add_filter('wpcf7_mail_tag_replaced_mfile*', 'cf7_custom_replaced_tag');
add_filter('wpcf7_mail_tag_replaced_mfile', 'cf7_custom_replaced_tag');こちらは以下プラグインサポートページQ&Aのプラグイン作者さんのコードを参考にカスタマイズしました。
参考Support:File list presentation in e-mail message
自動返信メール本文にも添付ファイル名"のみ"表示したい【カスタマイズ】
Contact Form 7は、フォームを送信した人(つまりユーザー/読者)にも自動でメールを返信する機能があります。
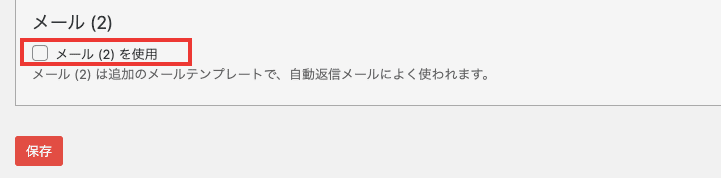
「メール」タブの保存ボタンの上にチェックボックス 「メール(2)を使用」があるのでチェックを入れると...

自動返信用のテンプレート設定ができるようになります。添付したファイル名をメール本文に表示したい場合は、これまで同様に[タグの名前]を埋め込む。

▼直面した具体的な問題
この設定でテスト送信すると、送信した本人が入力したメールアドレス宛に「添付画像名:」が以下のように届いてしまいます。

困った点:
- リンク形式になっている(クリックすると画像が表示される)
- 画像が格納されたサーバーのフォルダまでのフルパスが表示されてしまう
サーバ保持者である自分宛に届くメールならば問題ないが、サイト訪問者に①②の形式でメールが届いてしまうのは回避したい...。
▼解決方法
テーマフォルダのfunctions.phpに以下コードをコピペし保存します。
functions.php// Contact Form 7 カスタマー自動返信に添付ファイルの名前のみ表示
function customize_mail_2($additional_mail, $contact_form) {
$submission = WPCF7_Submission::get_instance();
if( $submission ) {
$links = array();
$fields = $contact_form->scan_form_tags();
$submitted['posted_data'] = $submission->get_posted_data();
foreach( $fields as $field ) {
if( $field->basetype == 'mfile') {
if( isset( $submitted['posted_data'][$field->name] ) && ! empty( $submitted['posted_data'][$field->name] ) ) {
if( is_array( $submitted['posted_data'][$field->name] ) ) {
foreach( $submitted['posted_data'][$field->name] as $link ) {
$links[] = wp_basename( $link );
}
}
$mail_body = $additional_mail['mail_2']['body'];
$additional_mail['mail_2']['body'] = str_replace( "[$field->name]", implode( "\n" , $links ), $mail_body );
$links = array();
}
}
}
}
return $additional_mail;
}
add_filter('wpcf7_additional_mail', 'customize_mail_2', 10, 2);その後再度テスト送信をして、ファイル名のみ表示されていればOK。

さきほどのコードは、以下プラグインサポートページQ&Aのプラグイン作者さんのコードを参考にしました。
参考Support:editing mail_2 output for filenames only
・・・
以上、Contact Form 7を使ってドラッグ&ドロップで複数ファイルをアップロードできるようにする方法でした。